Est ce que le design, ce n’est que de la créativité ? Certains aimeraient nous le faire croire, même si la dimension utilitaire est mise en avant dans l’architecture ou l’ameublement.
Est ce que le design, ce n’est que de la créativité ? Certains aimeraient nous le faire croire, même si la dimension utilitaire est mise en avant dans l’architecture ou l’ameublement.
Alors qu’en est il quand on parle de digital ? D’interfaces web et mobiles ?
Bien sûr qu’il faut de la créativité :
✔Style, formes et couleurs
✔Images et iconographie
✔Polices
✔Agencement des éléments de pages
Mais quand on cherche de la performance, le beau ne suffit pas.
La performance naît de la conjonction du beau et d’une approche scientifique basée sur les neurosciences et ce qu’on appelle le biais cognitif, tout ce que le cerveau fait et perçoit de manière automatique, sans que l’on puisse y faire quelque chose sans un effort volontaire.
Un design qui va eu delà du beau respecte des lois de perception visuelle et des théories cognitives :
👉Loi de proximité et de continuité: des objets proches l’un de l’autre, ou ordonnés, vont être compris comme faisant partie d’un ensemble cohérent, et inversement
👉Loi de similarité : des éléments proches graphiquement sont interprétés comme ayant le même sens ou la même fonction
👉Loi de Jakob (Nielsen) : si deux interfaces se ressemblent, alors elles devraient fonctionner de manière identique, et l’originalité a tendance à perdre les utilisateurs
👉Loi de Fitts : plus une zone est grande et proche, plus elle générera d’interactions. Logique, non ? Et pourtant vérifiez sur quelques sites ou apps…
👉Loi de Hick : plus un utilisateur a de choix, plus son temps de décision sera long et plus il fera d’erreur
👉Loi de Miller : si un utilisateur doit considérer plus de sept options avant de faire un choix, il oubliera la première avant d’arriver au bout de la liste…
👉Effet von Restorff : si un élément se détache d’un ensemble, il sera mieux perçu et mieux mémorisé
…
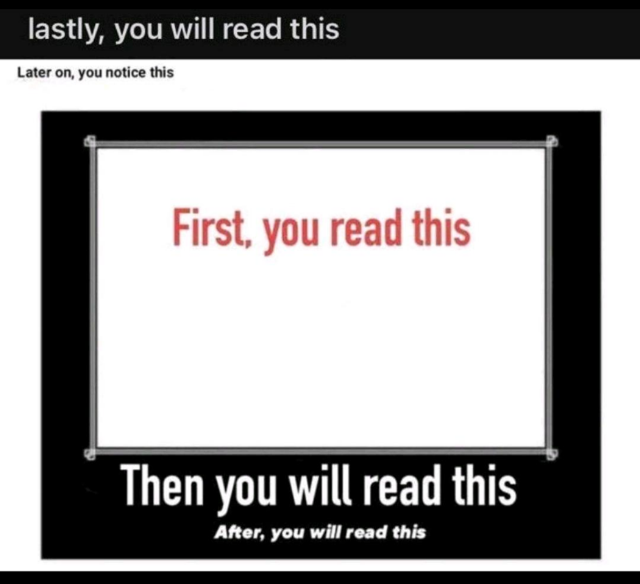
~80% des gens se font inconsciemment guider par l’exemple en illustration de ce post, ça a marché sur vous aussi ?